Interactive JavaScript Example
Example single page app
We have created an example single page app using Codepen which you can use to try out Intercom's JavaScript. Codepen is a front-end playground that allows users to interact with code as they use it. We use it in editor mode which will enable you to follow the steps on the screen and copy and paste code to get an example Intercom app installed on the page.
How do I use Codepen?
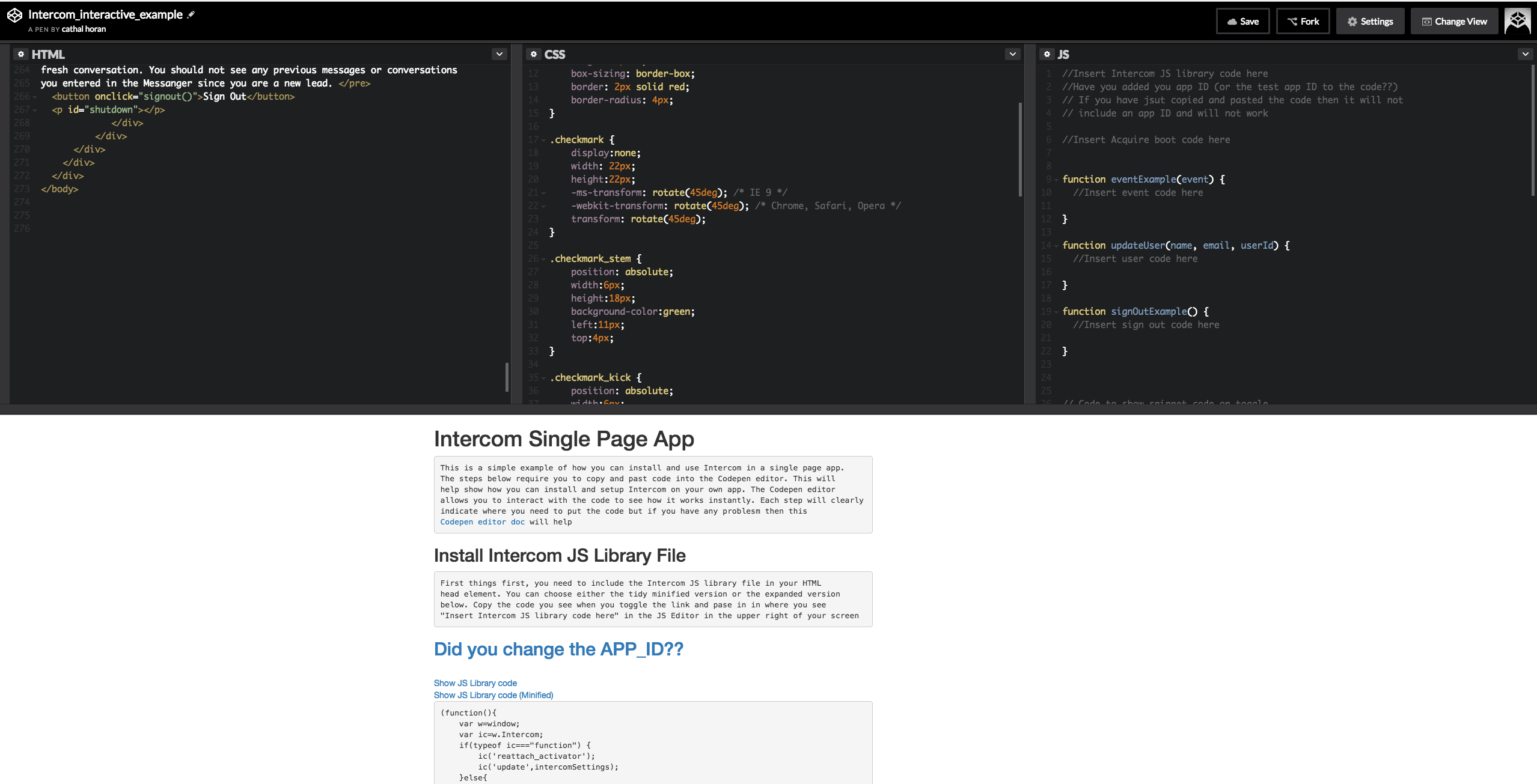
You can find our sample Codepen here. This will take you to what is known as the "editor" Codepen view. The screenshot below shows this view. The upper screen is broken into three sections, HTML, CSS and JS. All you need to worry about is the upper right hand portion, i.e. the JS editor view. If you follow the steps in the lower section of the page they will indicate when you need to copy and paste code into the JS editor in the sections identified by the comments.

By following the steps outlined in the lower section of the page (i.e. under the HTML, CSS and JS editor views) you should be able to install Intercom, use the messenger, create events and convert a lead to a user and then sign out of the page to refresh the Messenger and set it up for a new conversation.
Don't worry, be hacky!
The beauty of Codepen is that you can tinker away with it and try different things. And if it doesn't work out you can just start over. The goal is to get you using the Intercom JavaScript code. In a way the goal is to run into any problems here so you can figure it out and then you won't run into any of these issues on your own set up.
Do I need to sign up to Codepen?
You do not need to have a Codepen account to get started with the example. You can copy and paste code and add your own and see the results. If you want to save, fork or share your example or the changes you made then you will need to sign up for a free account. You can save multiple Codepen examples with a free account so it is well worth signing up for.
Will I get responses from the TestApp?
There is no support from the TestApp. You can use this with your own app also if you follow the steps in the page. Feel free to let us know what you think about the example or ways you think it could be improved via the TestApp Messenger. However, we will not provide any support via this route, sorry!
Updated almost 7 years ago