Adding custom information
Adding more data to our users
Intercom has a certain subset of standard attributes that we accept in your intercomSettings object.
These are attributes that all users, on any app in Intercom, will have. Examples of these standard attributes are user_id, email, name, created_at and so on.
But what if you want to send data that is unique to your application? That's where custom attributes come in (yay!).
Custom attributes act in the same way as standard attributes, but simply need to be declared differently.
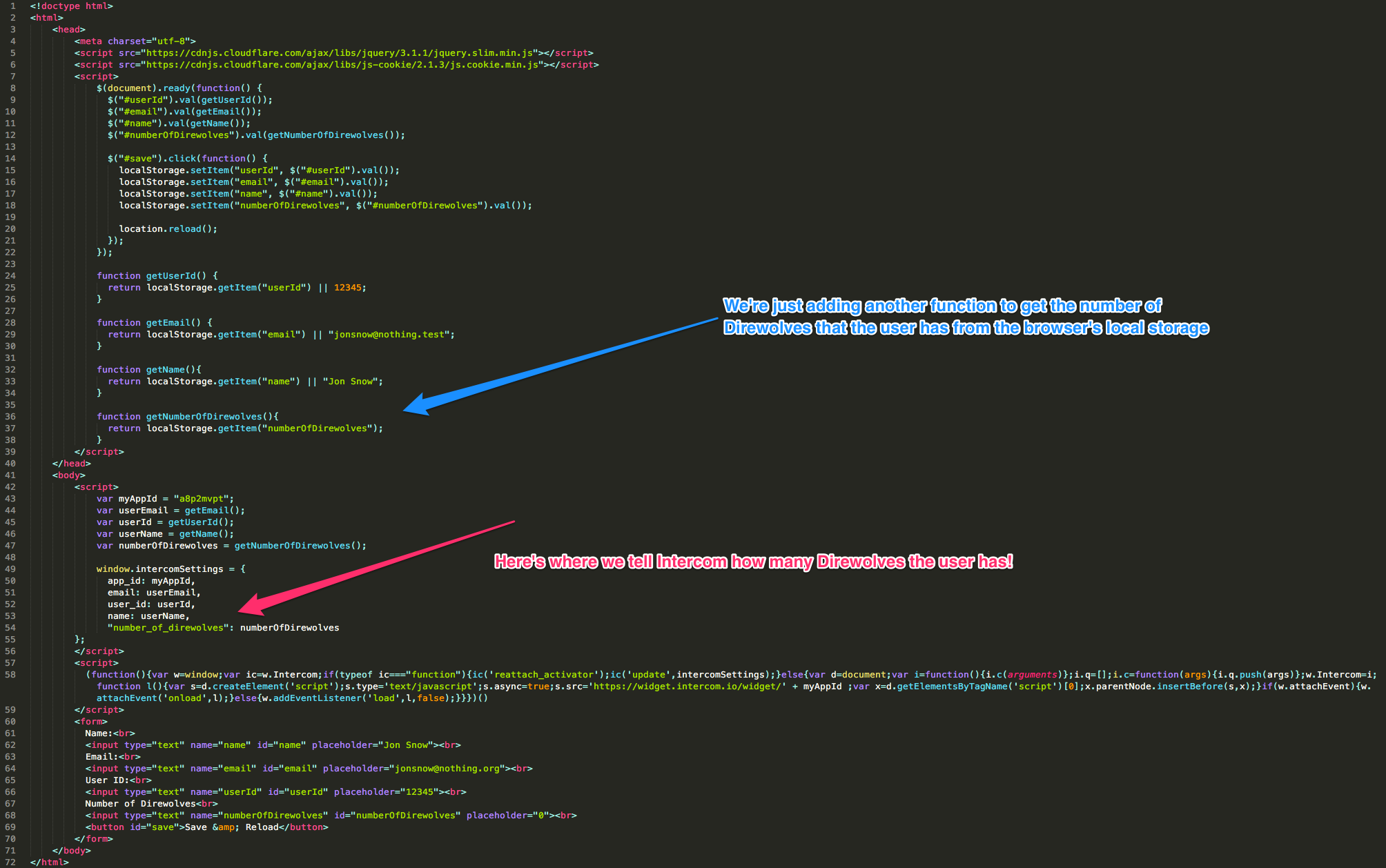
Custom attributes need to be declared with " " wrapped around them, so Intercom knows it isn't a standard attribute. 👇

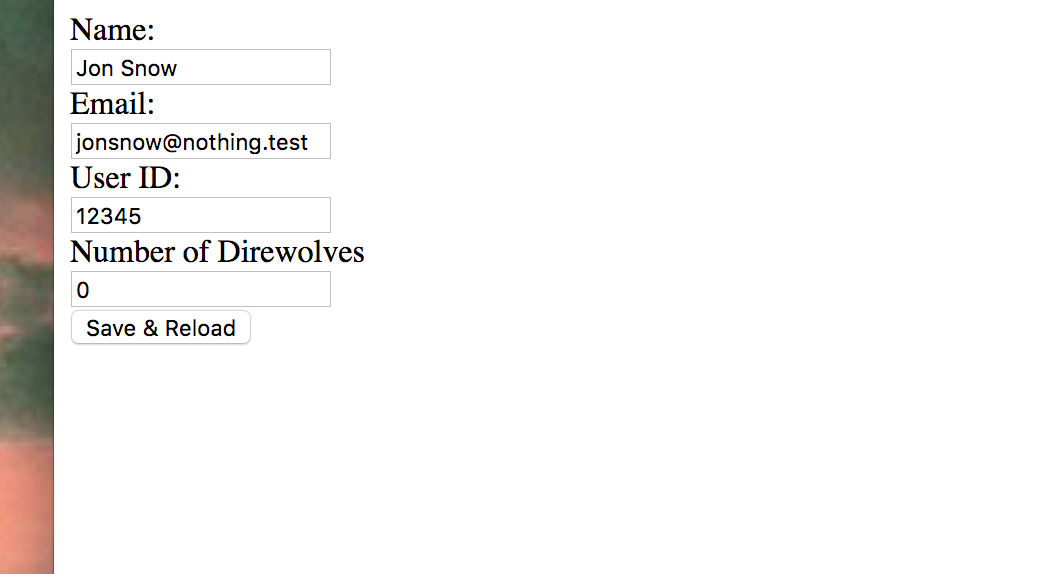
So our form now looks like this 👇

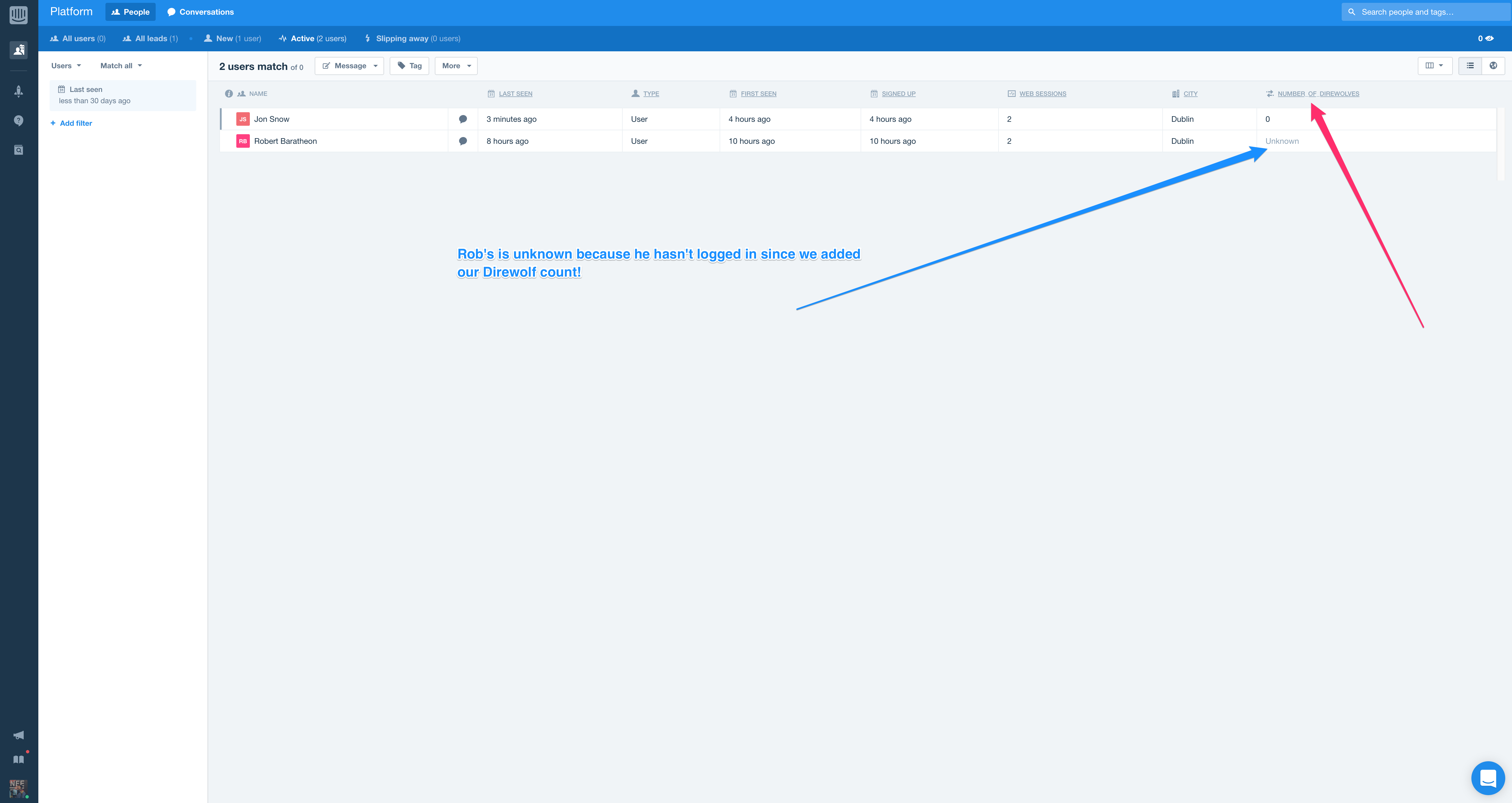
And going to our User List in the Platform, we can now add the new custom attribute like this 👇

And now we can see how many Direwolves Jon Snow has! (0 for now, haven't seen Ghost in a while 🤔)

Your turn 👍
Try adding a function and adding some new custom attributes for yourself, take your time, we'll be waiting. ⌚️
The wild world
Now that you've learned the basics, follow this link to get even more information about Intercom's Javascript library!
Updated almost 8 years ago