iOS
Deep Linking in your iOS app
Using Intercom you can embed a deep link in your in-app messages or as the URI for your push messages.
Setting up a Deep Link in your App
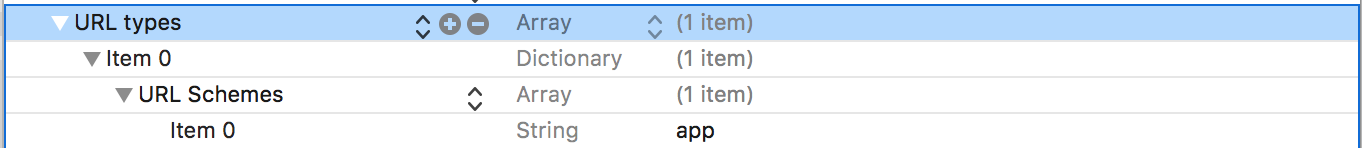
You will need to set up a deep link in your apps info.plist. iOS supports schemes like app://page. Below is an example to that will respond to app://

You will then need to implement, application:openURL:sourceApplication:annotation: in your app delegate. This is where you can respond to specific schemes. In this case we will push the SettingsViewController for the scheme app://settings
-(BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options {
if([[url scheme] isEqualToString:@"app"]){
if([[url host] isEqualToString:@"settings"]){
[self.mainController pushViewController:[[SettingsViewController alloc] init] animated:YES];
}
return YES;
}
}
func application(application: UIApplication, openURL url: NSURL, sourceApplication: String?, annotation: AnyObject?) -> Bool {
if (url.scheme == "app") {
if (url.host == "settings") {
mainController.pushViewController(SettingsViewController(), animated: true)
}
return true
}
}
Linking to other apps
Linking to other apps is not supported with the iOS messenger. Your deep links must be for a scheme belonging to your app.
Linking to your app
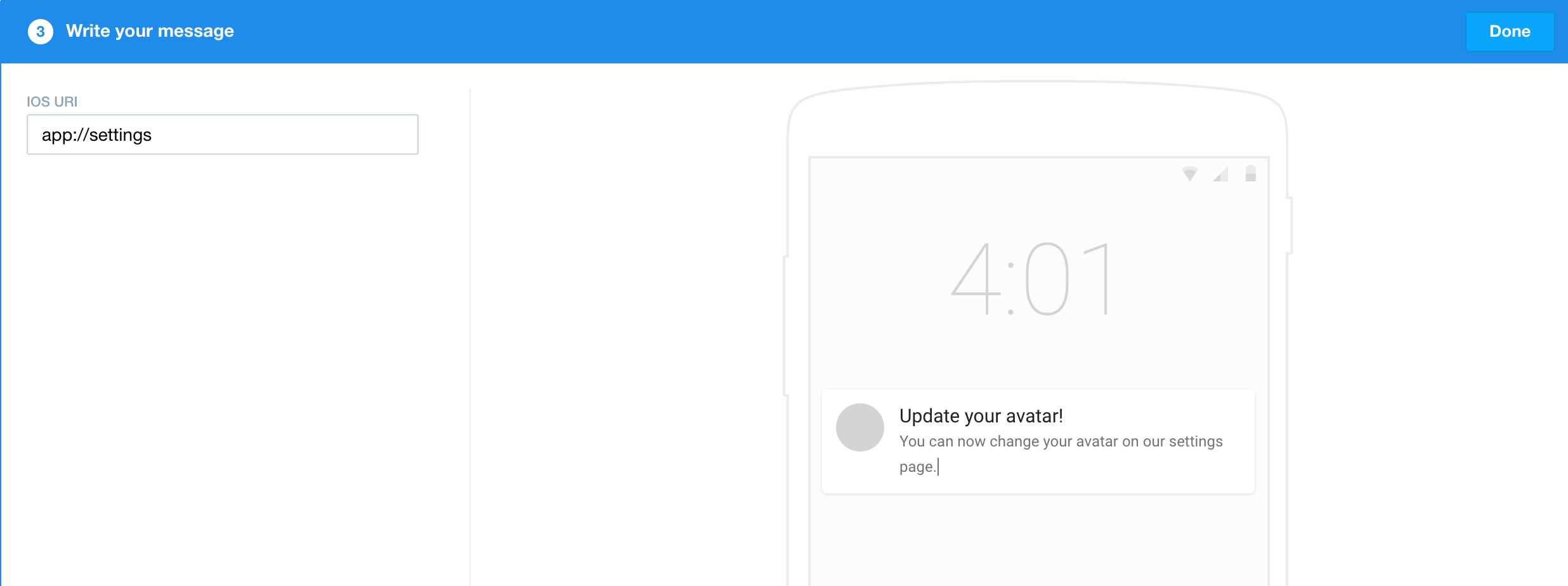
Once you have set up your app to respond to a URI, you can send a push message with that as the URI. Tapping the push message will open your app to the specified page.

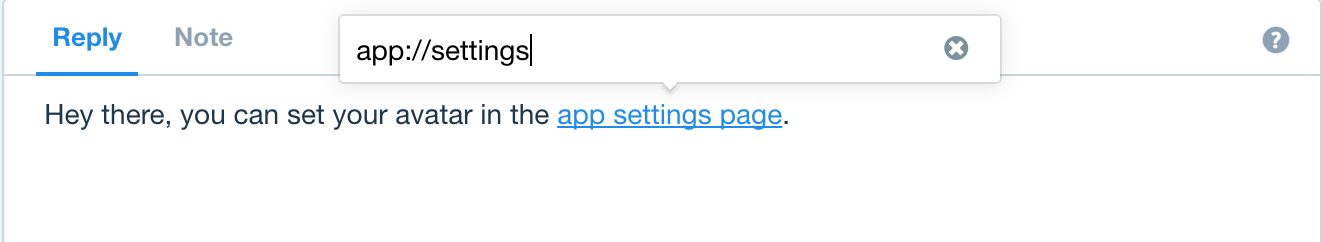
You can also add a link to your in-app messages and replies as follows:

What's next?
Now that you have Intercom deep links set up you can:
Set up Identity Verification
Configure iOS Push Notifications
Updated about 7 years ago