Creating leads and users
What next?
Right now we've created a lead. The Messenger will automatically create their profile in Intercom for you.
Because we don't have any information about the lead, it will be created with a randomly generated name. All we know about this lead is that they are on your website and have interacted with the Messenger!
If the lead leaves their email with our Email Collector, you can email them, even if they go offline.
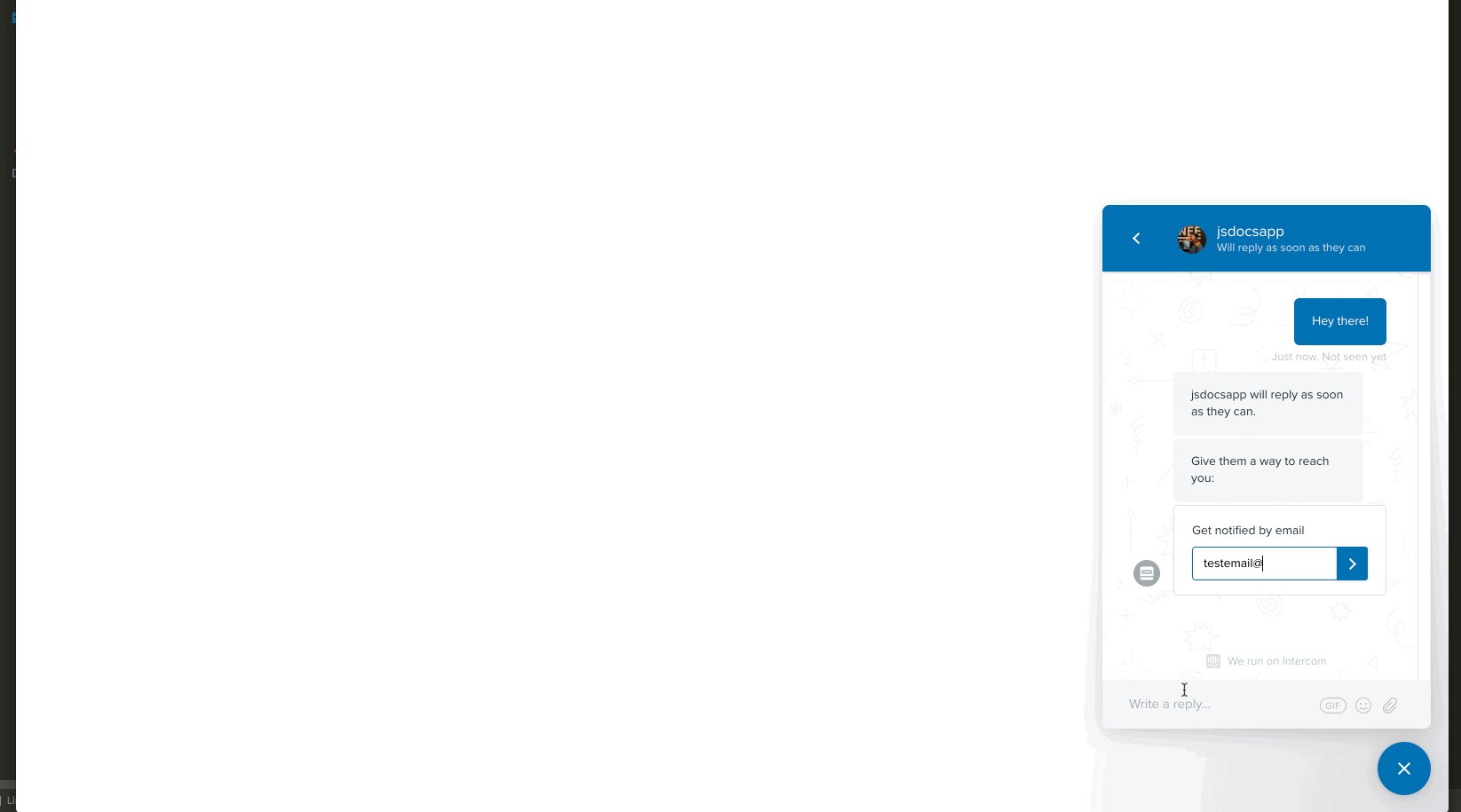
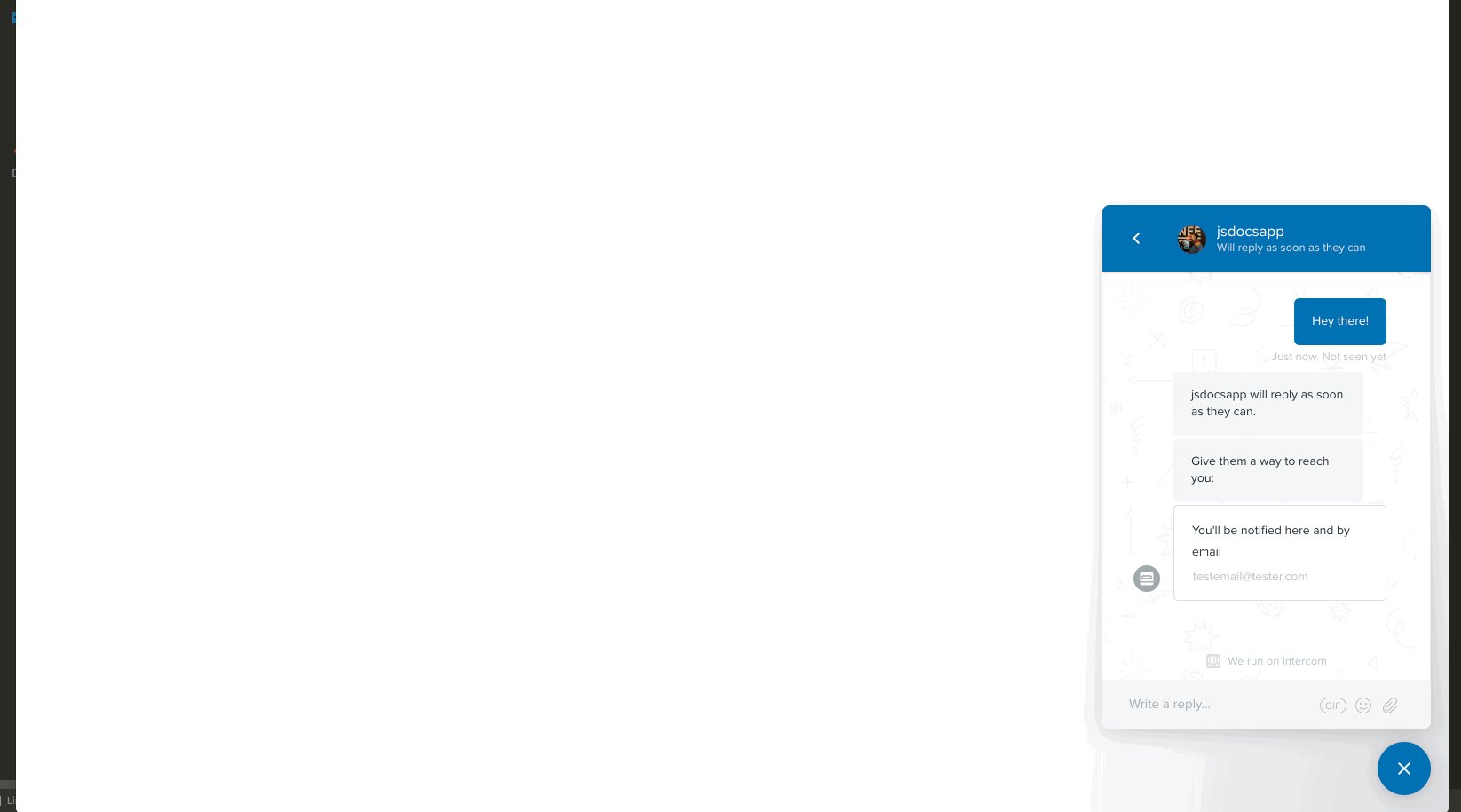
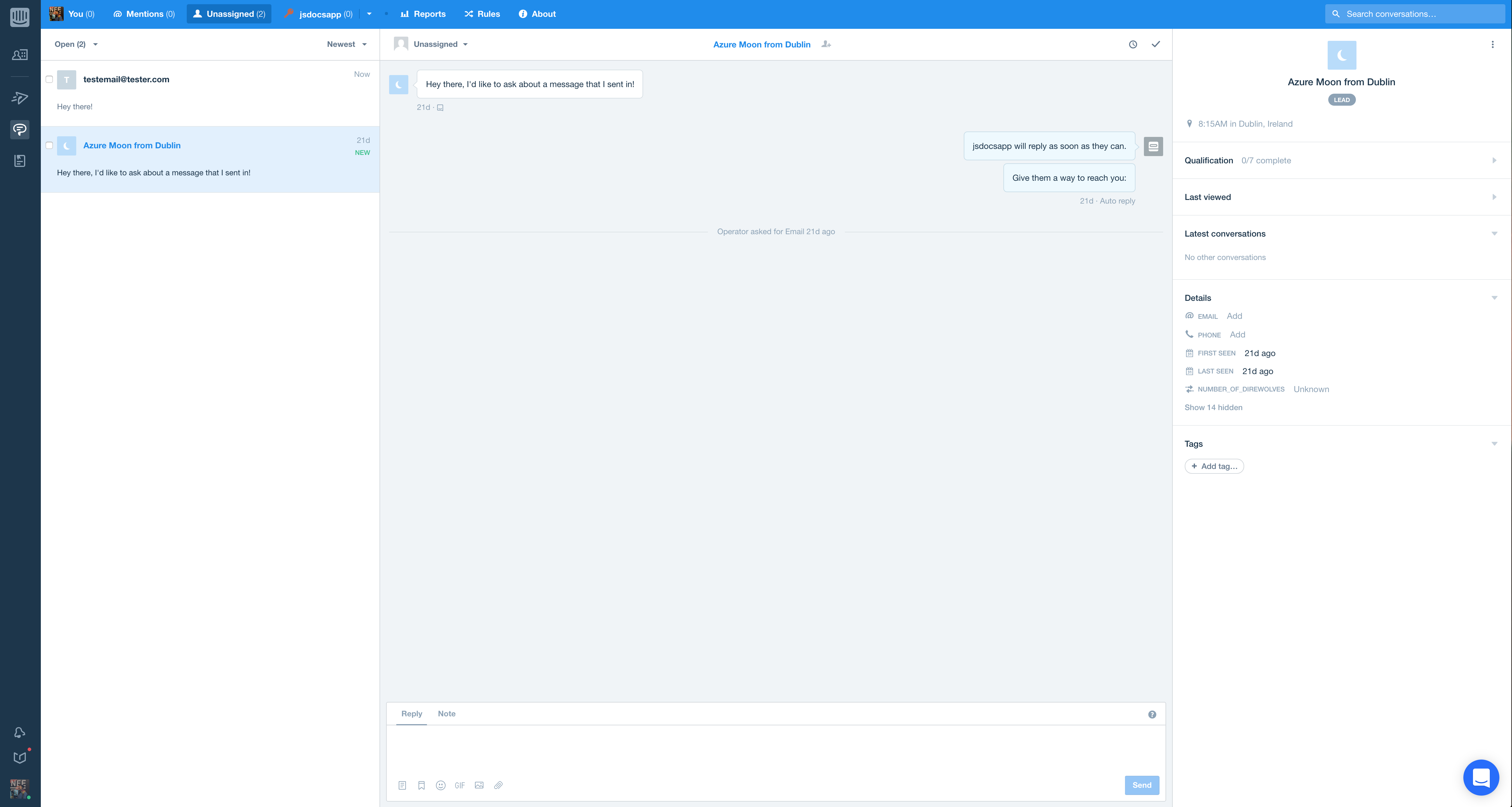
Enter in your email address here now, like this 👇

That will create a lead profile, with the email address that I entered in the collector.

Notice that there are now 2 conversations, even though they are both me. This is because I opened the Messenger in a different session. This is the biggest problem with leads. If a lead comes back to your site on a different browser, or machine, we won't know who they are! (Unless they have the correct cookies, but we don't need to get into that now).
The best way to get around this, is to create a sign up flow, and create users.
Creating Users
For a quick walkthrough on creating users, go to this link and follow the same steps as before to save the code.
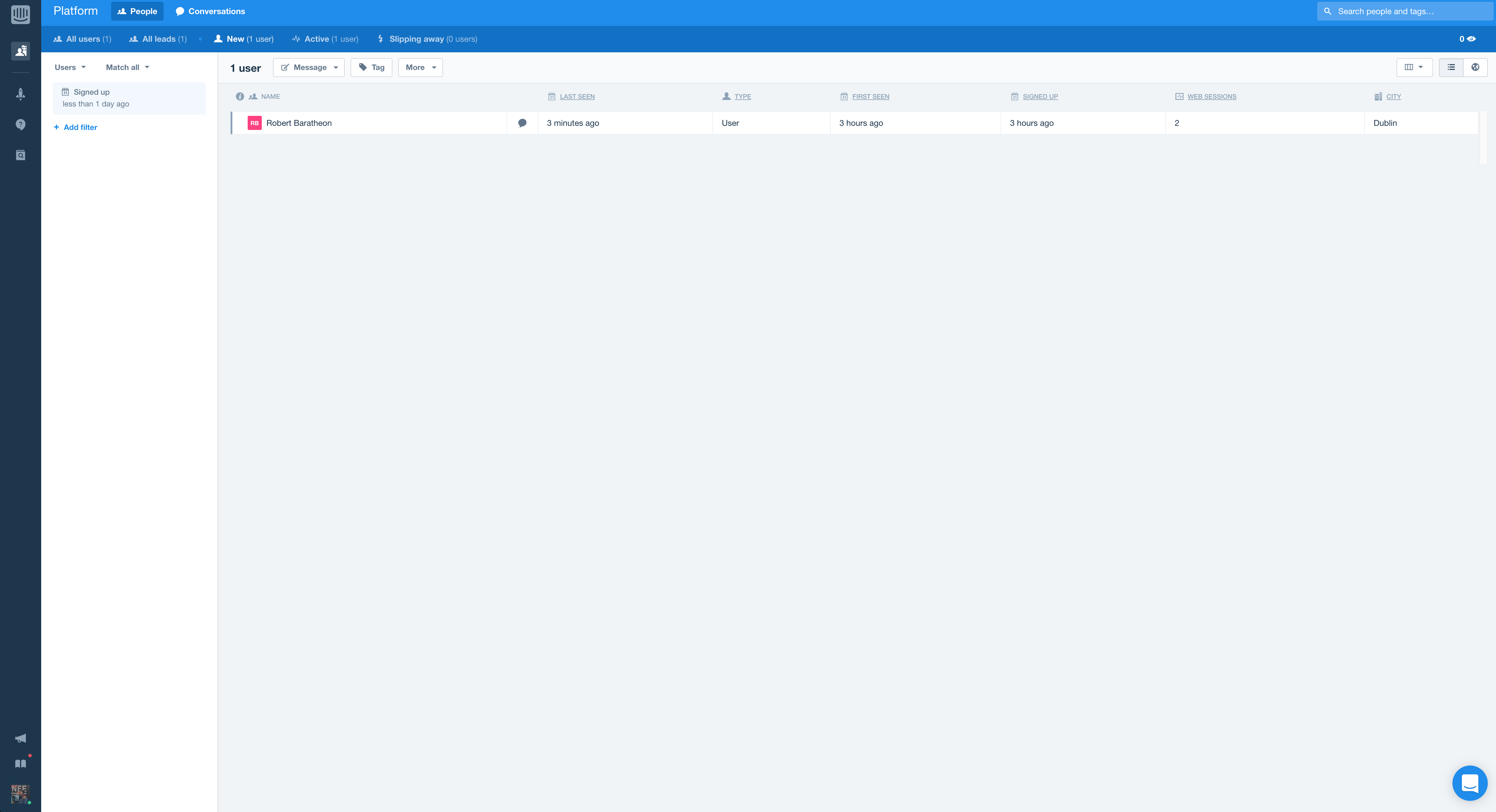
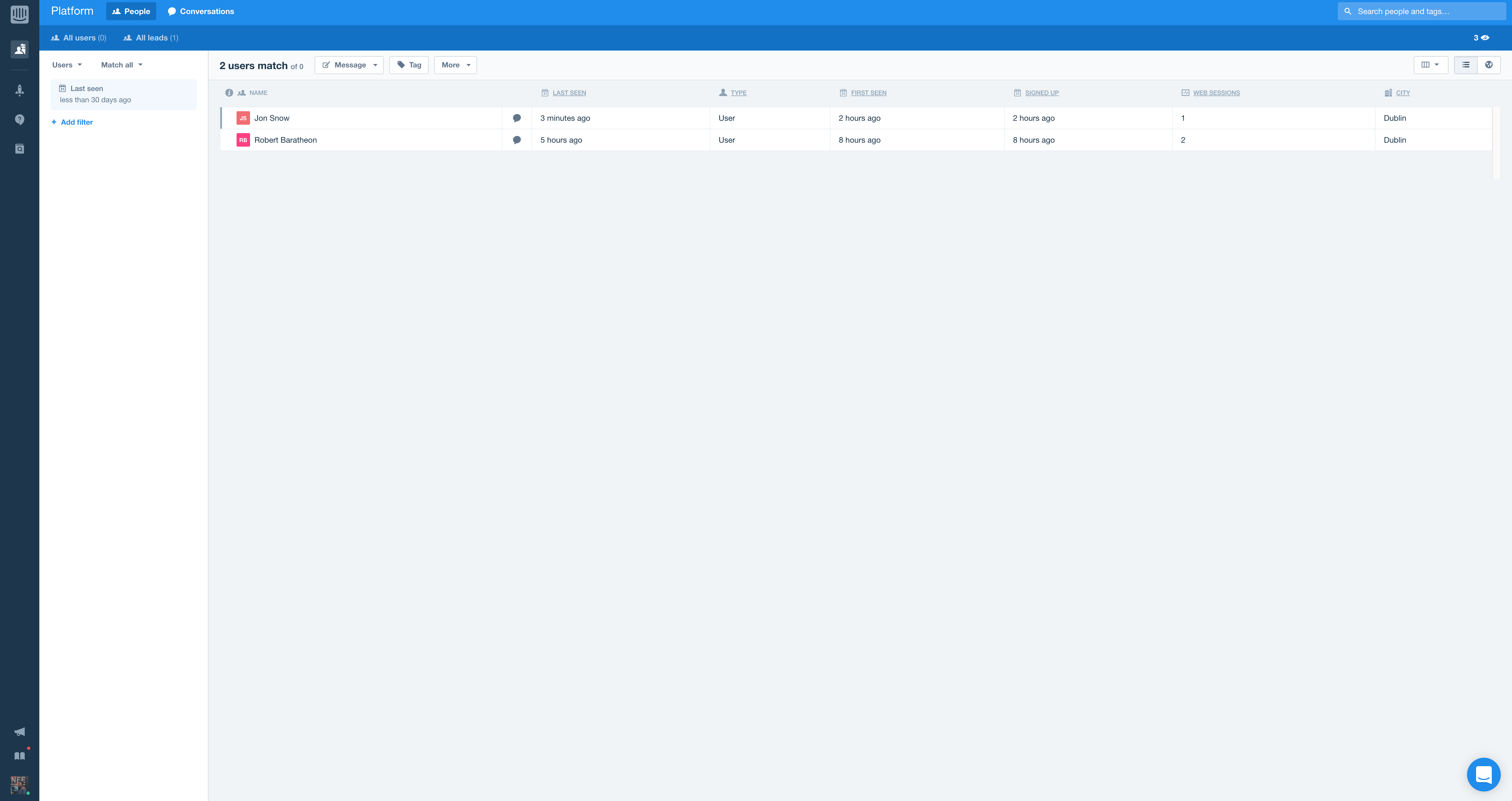
Once a user has been created, they will exist in your "All Users" list on your Platform, like this 👇

Where do I get the user information?
If you want to store users in your application, you will need to create their details yourself! The Messenger won't populate any of their data for you. After the lead leaves their email address in the collector, the Messenger won't collect any more data, the rest is up to you!
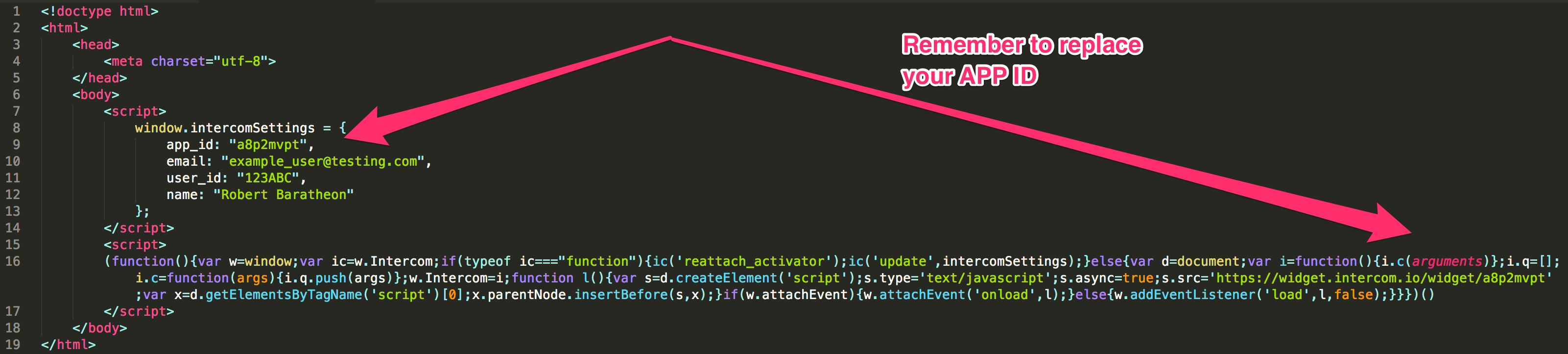
To create a user, you need to send Intercom an email or a user_id in the intercomSettings Javascript snippet. Check out the code below 👇

We encourage sending both a
user_idAND an
This code will create a user with the name Robert Baratheon in your app. Go to your application by clicking on this link to check them out.
In the example above, we are simply placing the data into the script. This won't work in a real application, because you can't type in every single user's information that comes to your site yourself!
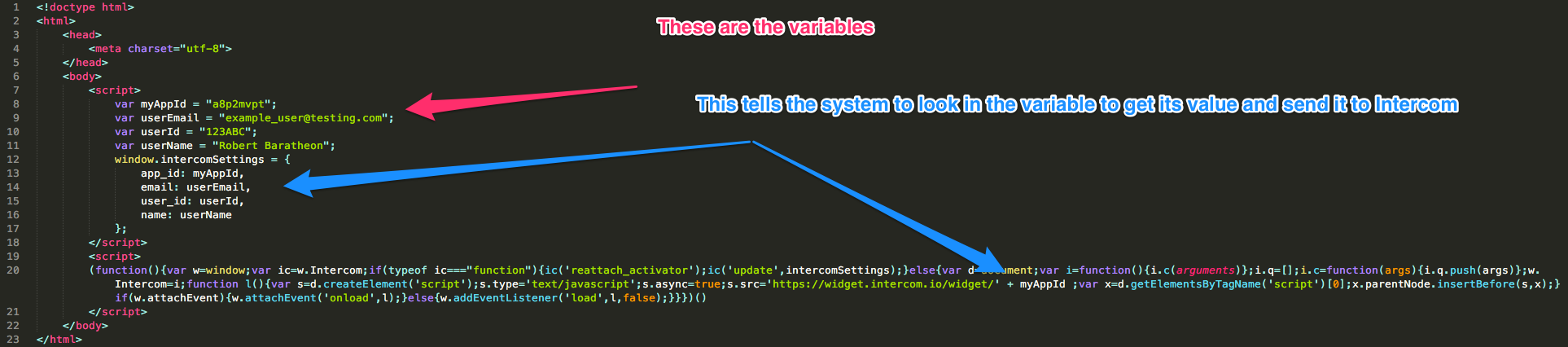
The best way to do this would be to use variables - essentially what you can think of as containers for data.

Even with these variables, you'll still have to code it all yourself. Let's get the user to fill out some data themselves, with a form.
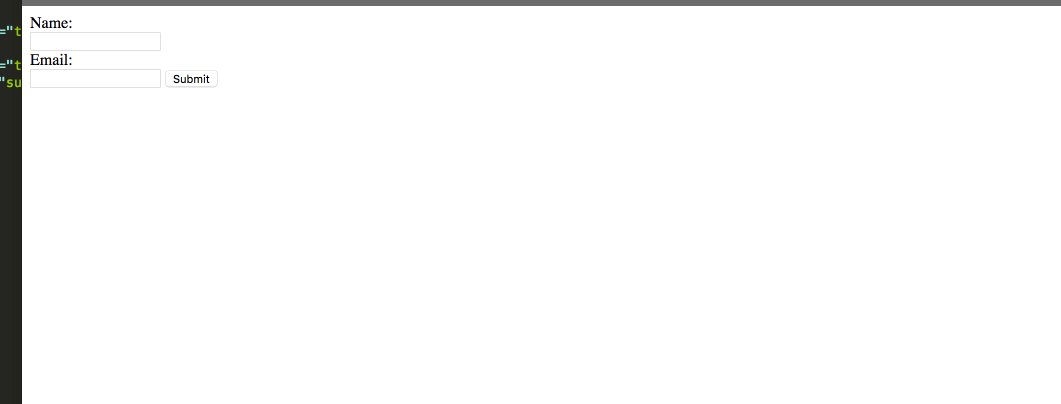
Here's a link to a basic form that you can download that will show a user's email address and name.
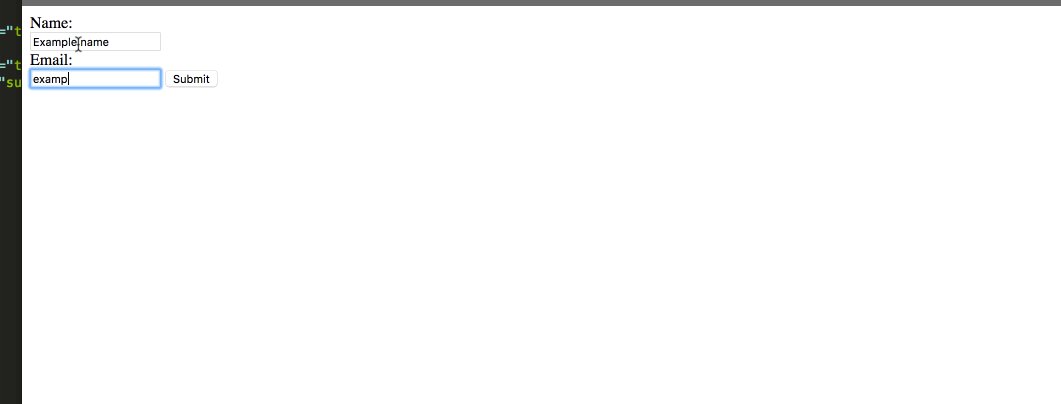
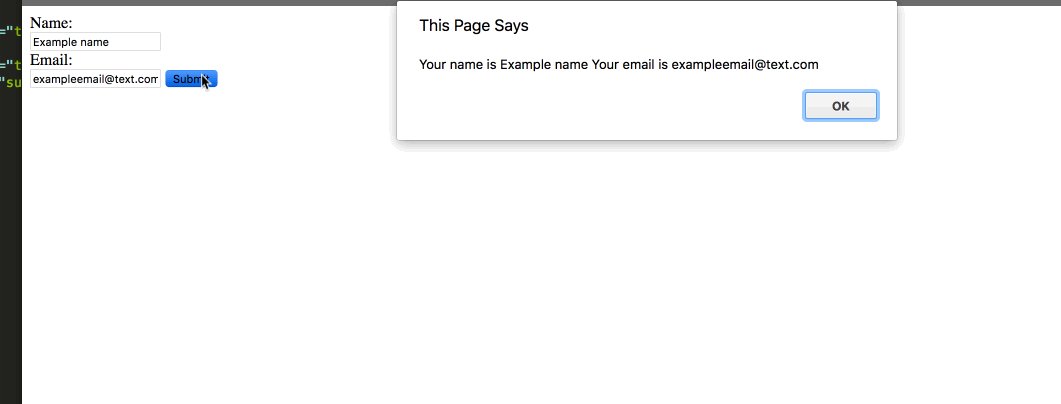
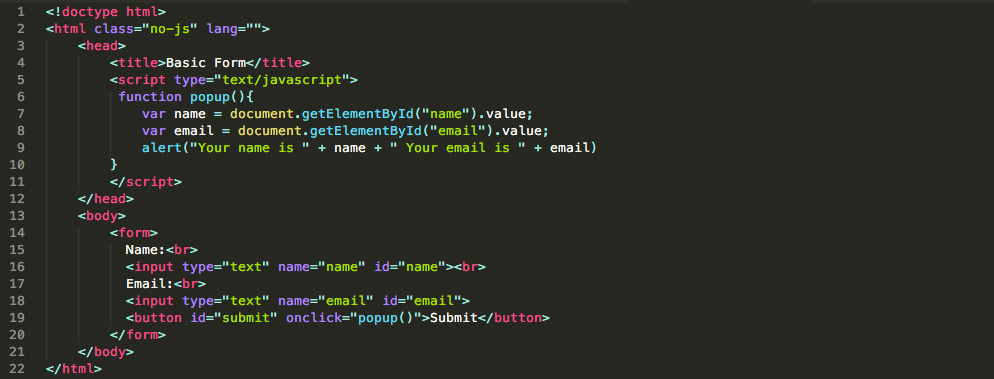
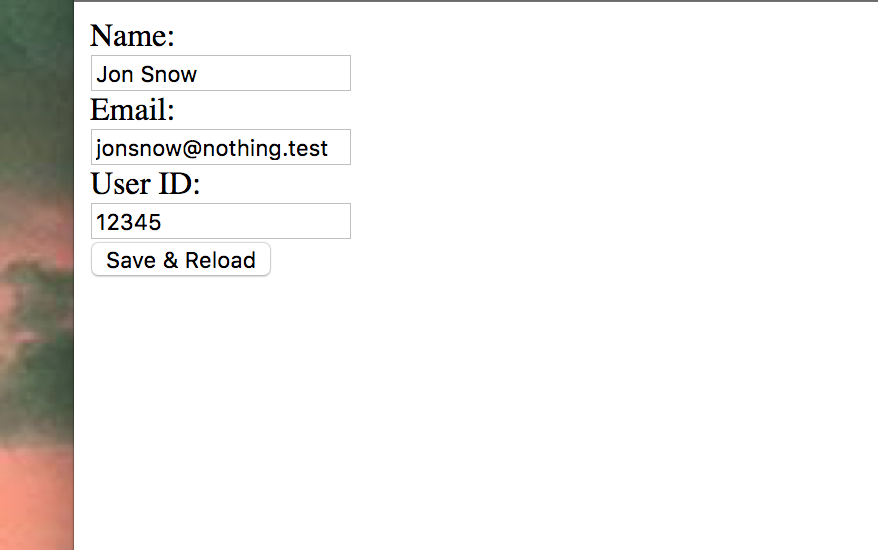
This is what will happen when you open that form in a browser 👇

And here's what the code looks like. Here, we're taking what the user enters into the form, and adding them to the variables email and name.

OK that's great, but how do we apply this to the Messenger?
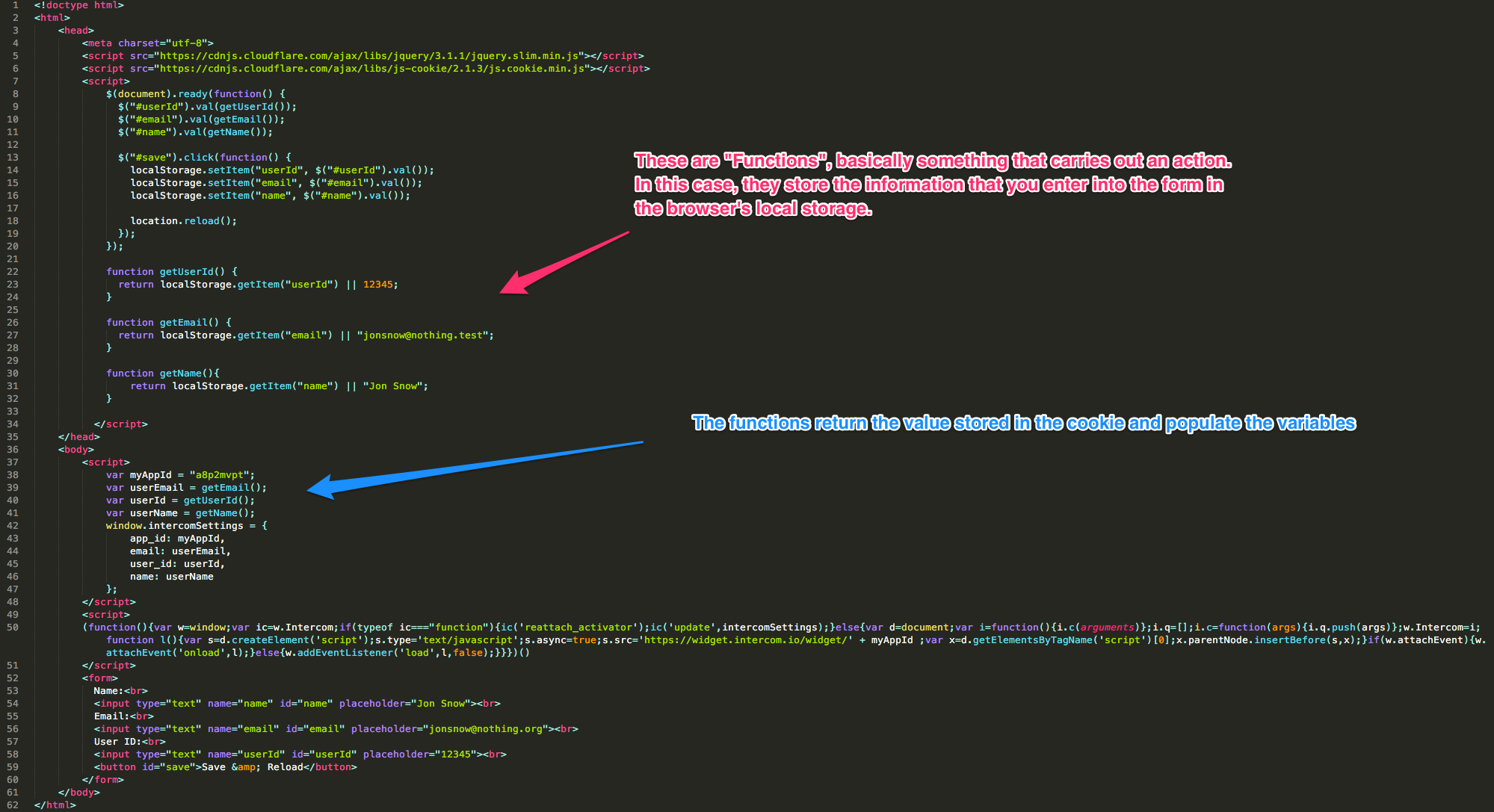
Like this 👇we're going to create a form and use that to dynamically create users!
Go to this link, save it and open it up like before!

Remember
Don't forget to add your App ID! Otherwise the Messenger won't load 🙈
This is what the code looks like to generate that 👇

Now we have another user in Intercom here! 👇

Now try adding in your own user data in that form, go wild!
Updated almost 8 years ago