Installing the Messenger
Getting started
To start off, let's get Intercom installed on your site. By the end of this section, you'll have Intercom on a local webpage like the below GIF.

Intercom installed on a local webpage
To get started, head to this link and download the folder called 01_quick_start.
Open the file 001_getting_started.html in your favourite text editor (Here's a link to some that we like).

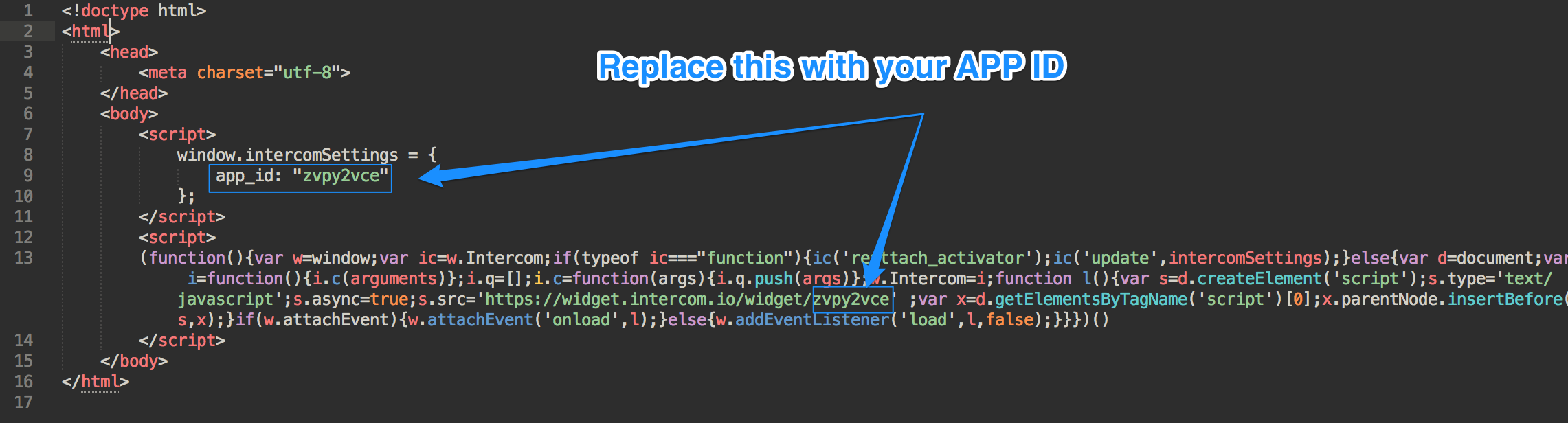
0001.html should look a bit like this
Replace the app_id value with your own app_id found here and save!
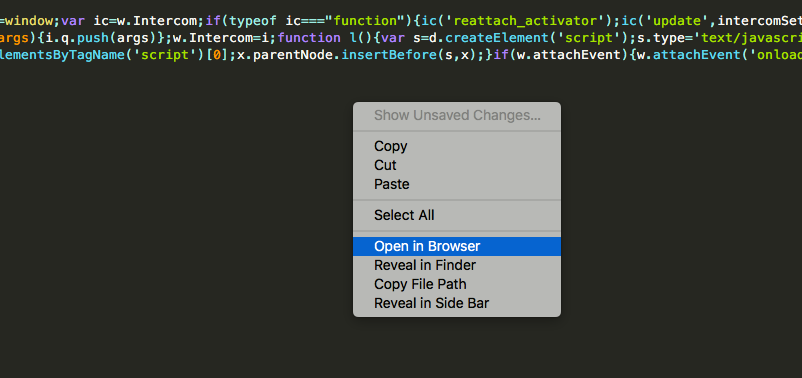
Right click anywhere on the code and click "Open in browser", or go to where you saved it, right click on the file and press "Open in browser"

Congrats!
Great job! You've just installed Intercom. Chill out, take a breather, grab a cup of coffee. You deserve it 🙌
Now that you've gotten this far, you are now a Visitor unless you've interacted with the Messenger already.
Visitors are customers that come to your site without logging in, and don't send any messages in the Messenger.

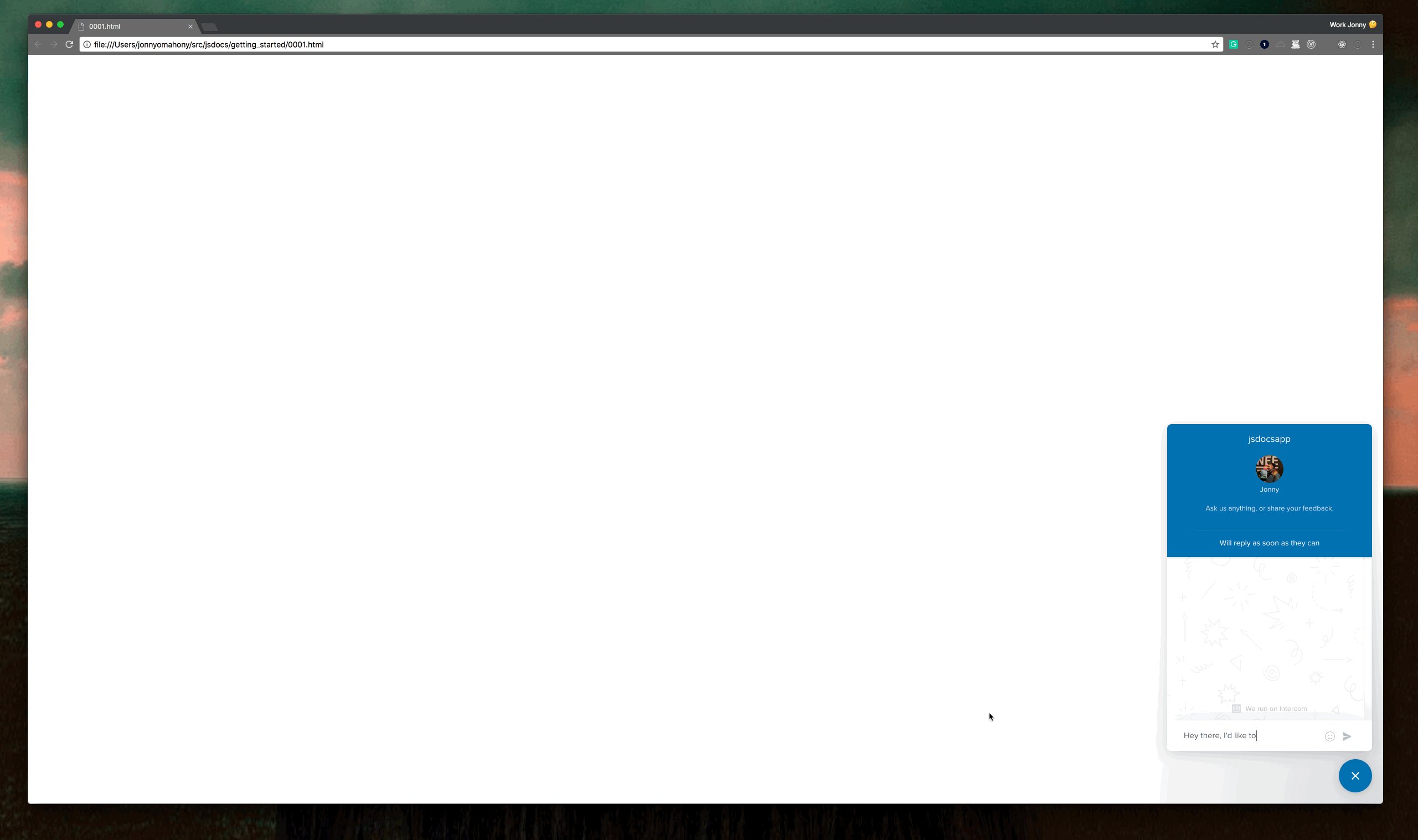
Sending a message to Intercom.
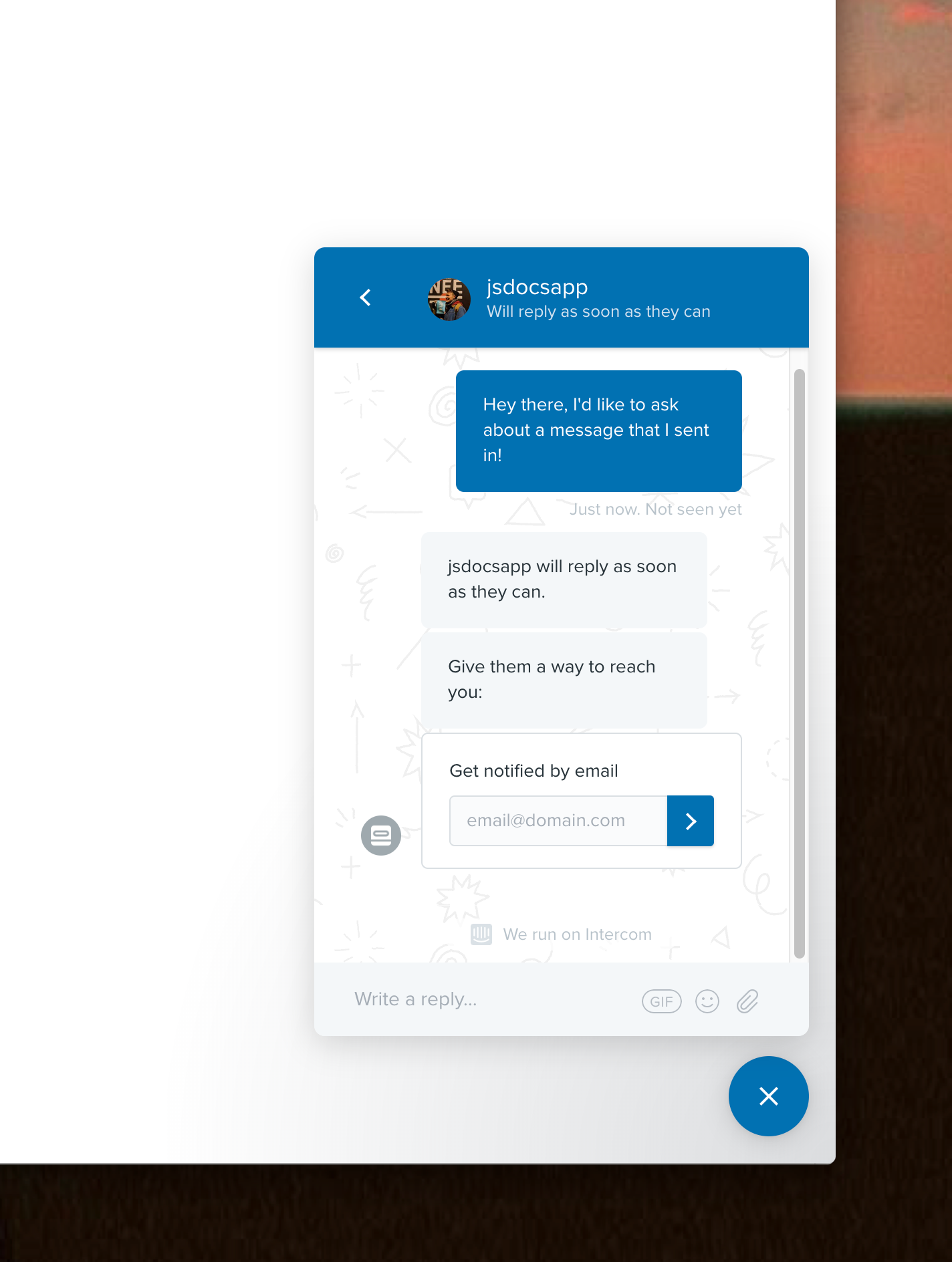
Once a Visitor sends a message into Intercom, they become a Lead.
Leads are any customer that sends a message to Intercom, but hasn't actually logged into your application yet.

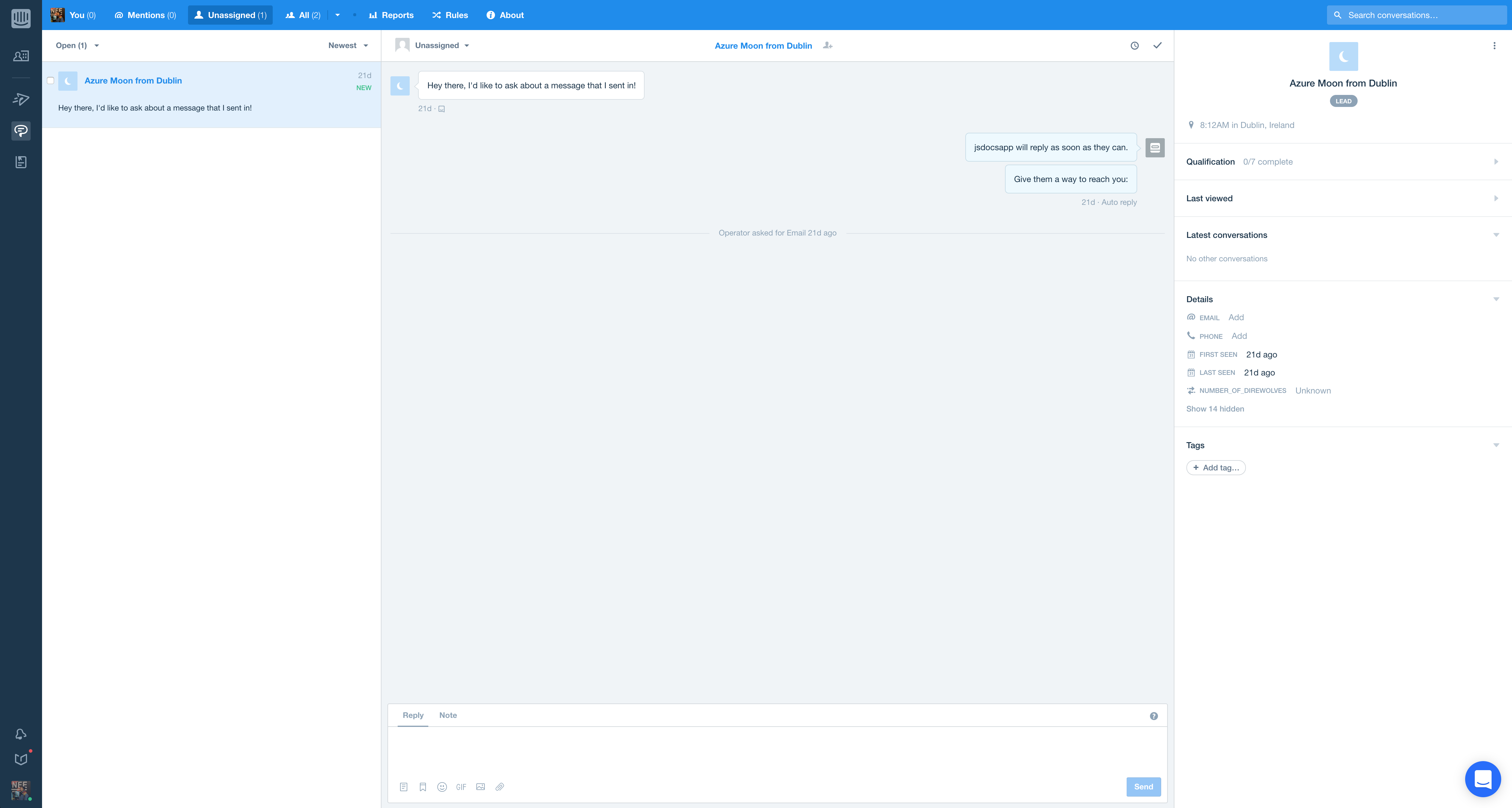
That Lead now has a profile in Intercom, with a randomly generated name (e.g. Orange Umbrella from Dublin), that you can interact with. The message they just sent will also now appear in Inbox!

There you have it. You've successfully installed Intercom on your application for visitors and leads!
Updated almost 8 years ago